A Design Refresh for a Bike Repair Business’ Website
I redesigned the home page and main task flow to lend credibility to the business and give customer’s clearer information on prices and service expectations.
Project overview.
Objective:
Redesign the service request system to help busy bike owners submit maintenance requests, receive estimates, and schedule a service appointment with the business owner.
Constraints:
Minimal logo changes and keep color palette. Owner says branding is recognizable to customers and doesn’t want to change much.
No appointment system. Owner wants to construct a schedule that suits him.
No more than 100 hours.
On Spec.
My Role:
UX/UI designer. Defined the object and MVP, created a customer journey map, designed wireframes, performed user testing, and created high-fidelity desktop and mobile versions of the main page and key flow.
UX Content strategist/designer. Rewrote the website content and microcopy.
Project Timeline:
October - November 2021
Understanding the problem.
When I moved to Colorado, the movers messed up my family’s four bikes. I had no way to transport them to a bike shop, so I Googled “mobile bike repair” and found a local business that helped me out.
While I successfully completed the main task flow (requesting a bike mechanic to come fix our bikes), I saw several opportunities for improving the experience.
The website’s look and feel are dated, which may impact the company’s image.
The social content was hadn’t been updated since 2019 and the pages were text-heavy.
The service menu and pricing are unclear.
While the owner is responsive, customers don’t receive professional communications and updates that are now standard in many businesses.
UX review of the homepage.
The recycle icon inside the wheel is hard to see and its meaning is unclear.
“Services” doesn’t include subnavigation items Corporate, Bike Cafe, or Events, so potential customers won’t understand the range of services offered.
The Request Service CTA does not look like a button.
Too much text = poor readability.
Missed opportunity to link to Services Menu and Request Service at the end of the intro paragraph.
Poor image quality; no alt text.
Items should be included under Services; Unusual shape for box may lead people to think these aren’t clickable.
Social media accounts have not been updated since 2019. Potential customers may think he’s abandoned the website.
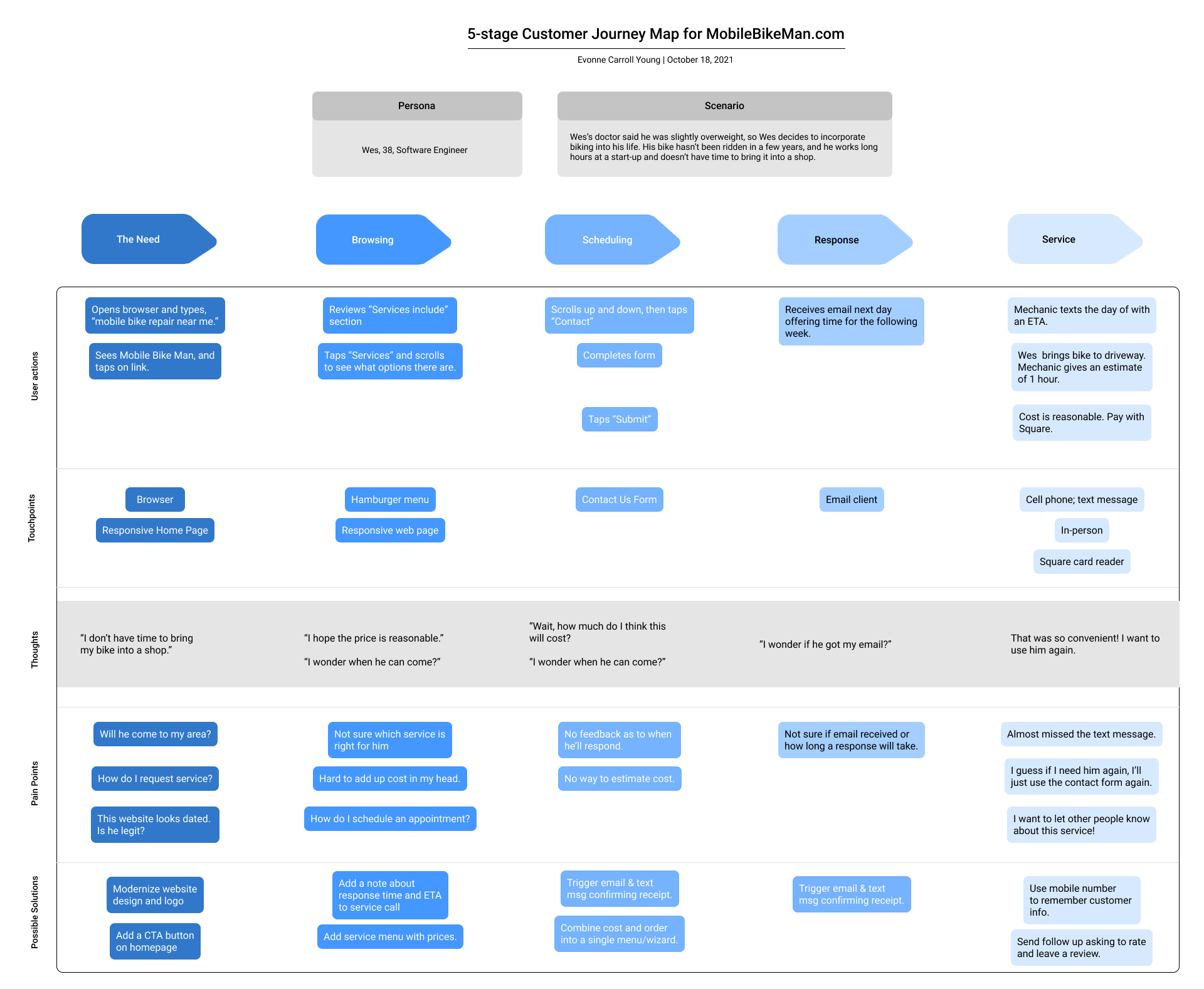
Customer journey map.
I created a customer journey map to ensure that I was working on the important problem and identify specific areas in the flow that could be improved.
What I learned from journey mapping.
The mobile bike repair service is a terrific idea: so many people are strapped for time or don’t have means of transporting their bike.
Price and timing are customer concerns not clearly addressed on the website.
The existing request system doesn’t provide the customer any response that their message has been received.
Product vision and solution.
Based on the heuristic analysis and the customer journey map, I focused my MVP proposal on redesigning the service request system and refreshing the website’s look and feel.
Expected results:
Professional looking and functioning website will yield great trust in the company.
Improved responsive design.
Improved feedback for the customer; fewer questions about timing and cost.
Owner receives more accurate requests; flexible design allows for future upgrades and expansion.
Minimum viable product canvas.
I used a Minimum Viable Product (MVP) Canvas to summarize all the elements when describing the proposal. This one-pager became a touchstone through the design process to ensure I stuck to the MVP. This would’ve been a great deliverable to share with the owner to ensure alignment on the the project’s scope, goals, and outcomes.
Wireframing the solutions.
I addressed the problems that I identified during the UX review and Customer Journey Mapping phases with the following solutions:
Rewrote the content for the website to be more scannable.
Created and wrote a confirmation page; added automatic email confirmation.
Eliminated “Do you service my area?” confusion by asking customer to enter their zip code.
Leveraged existing UI pattern in food delivery service to create a clear, informative service request flow that answers these questions:
How much will the service cost?
When will I get a response?
How I tested the design.
I conducted usability testing sessions with users who had experience with requesting bike repair and maintenance to validate whether the new designs would address the problems I sought to address.
I wrote a script including a scenario asking the user to request a full tune-up for 3 bikes.
During the session, I observed how they interacted with the prototype and proceeded through the new flow.
What I Learned:
Users found the “How it works” process overview helpful.
Users weren’t sure which contact method the owner would use.
They said there was a lot of text
One user asked what the difference was between a repair or tuneup.
My mentor also suggested the following improvements:
Get them involved in the flow on the home page.
Ensure icons come from the same family.
Indicate which item has been added to service list.
Shift content into viewport for desktop.
Moved shopping cart to bottom so service menu isn’t crowded.
Iterating on the designs.
Armed with the feedback, I focused on improving the on areas of concern:
Content Design
Cutting down the content on the homepage
Breaking the service menu into categories, thereby reducing cognitive load.
Revised confirmation page language to clarify next steps and time
UX/UI Design
Engage users in the flow on the homepage
Shift content up to fit in desktop viewport
Move service request summary to the bottom of the screen
I used Figma to design high-fidelity desktop and mobile screens for the main task flow.
Takeaways.
Despite a solid business case to stakeholders that website improvements are worth the time and financial investment, they may not bite. In this case, the business owner said that he has more than enough business to keep him busy, and that the current labor shortage makes it hard for him to find qualified mechanics to alleviate his burden. He didn’t have the time or impetus to change what works well enough.
Be willing to revise the MVP. While I undertook this redesign on spec to practice my UX Content Strategy and UI Design skills, if I had it to do over, I would pick some “low hanging fruit” options for revision and pitch those to the owner:
Get rid of the Twitter and Instagram feed until you update them.
Cut back on the text.
Add CTA buttons higher on the screen.
Have the submit button trigger an automatic email to assure people their request has been received.