Zeit Design Challenge
A responsive website and logo for a time travel website.
Project description.
Objective:
Design a new brand and set up an e-commerce responsive website to sell packages and tickets to different times for ZEIT, a (conceptual) subsidiary of Richard Branson’s Virgin empire.
Challenge:
How might I design a website for a service that has never existed before (time travel)?
How might ZEIT position itself as a leader in the space of upscale, innovative tour operators?
My Role:
As the main UX/UI designer, I was involved in all phases of the project, from mapping out the problem to delivering final designs.
Project Timeline:
May - July 2021
Gathering insights.
To begin, I looked at few of ZEIT’s secondary and indirect competitors and evaluated their strengths and weaknesses.
What I learned from competitive analysis.
While no other companies currently offer time travel, ZEIT’s target audience may look to other more traditional, tried and true companies such as National Geographic Adventures or exoticca when planning a holiday.
Design should build trust with the audience with user reviews, prominent certification, and clear information on how time travel works.
User and task flow could be similar existing tour package websites like Liberty Travel and Disney Cruise Line.
Perform usability testing on competitors’ site to see how we might improve the experience.
User research and usability testing competitors’ sites.
Next, I interviewed five people who’ve booked online travel to understand their overall experience of booking travel online.
I was also curious about how competitors handled the early portion of the main task flow, so I conducted usability testing with two participants on three competitors’ websites: National Geographic Expeditions, exoticca, and Under 30 Experiences.
What I learned from user research and usability testing.
After COVID-19, there’s an appetite for adventure and learning in travel.
People will book packages, particularly to feel comfortable in exotic locations or to avoid decision fatigue.
Price transparency is key.
Thoughtful filtering and grouping improves user satisfaction.
Personas.
Given that time travel will be expensive, I based my primary persona, Rebecca, off of one of my 1:1 interviewees who had the disposable income to spend on a luxury trip, a thirst for new experiences, and a history of using concierge service that matched ZEIT’s business model.
Defining solutions.
Now that I had the primary user and her goals in mind, I turned to two questions:
How would people expect to see these trips organized and grouped?
What paths will various personas take to complete the main task: browsing for and booking a tour?
Card sorting identifies tour package categories.
Zeit plans to offer 289 destinations on its website selling time travel packages. I conducted a remote open card sort with 10 participants using OptimalSort. The open card sort helped me understand audience’s mental models for how trips might be organized and grouped.
The analyses provided through OptimalSort showed that the participants tended to group the cards into one or three categories:
Geography (Continents)
Date/Time Period
Interest (Arts & Culture, Adventure)
User flow.
Based on findings from both usability testing and the card sort, I diagramed a user flow for Rebecca, my primary persona. Diagramming the flow (glad I did that persona!) ensured that Rebecca would have all the UI she needs to complete her task.
Sketching designs.
I began sketching, keeping in mind the design patterns of traditional vacation tour package websites as well as the user flows and goals that I identified in the previous phases.
After sharing all these sketches with my mentor, she recommended I go with Version B because it was the clearest and the design addressed the challenges and pain points identified by my research.

Version A: I'm toying with the idea of using a drop down to let people browse by one of the three categories I identified in the card sort: Interest, Time Period, or Geography.

Version B: I moved the search bar into the hero section and included a variety of ways for users to browse. (The winner)

Version C: Card design is a clean and familiar way to organize a package of information. I played with a timeline as a navigation feature.
Logo design.
ZEIT is a subsidiary of Richard Branson’s Virgin Group, so I turned to their values for inspiration. Key phrases included “insatiable curiosity,” “delightfully surprising,” “smart disruption,” and “honest, straight-talking.”
The photos below show the evolution of the logo. Given the time travel/history component, I tried a few serif marks; however, I opted for a clean, modern sans serif look that better matched the “honest, straight-talking” vibe. Plus, experience has taught me that sans serif resizes well.
My initial sketches.
I considered renaming the company “Time Treks,” but the “Z” felt like a stronger mark. The winner: “Z” with the lines reminding me of zig-zagging across time.
Variations: trying out the logo against a dark background.
High fidelity designs.
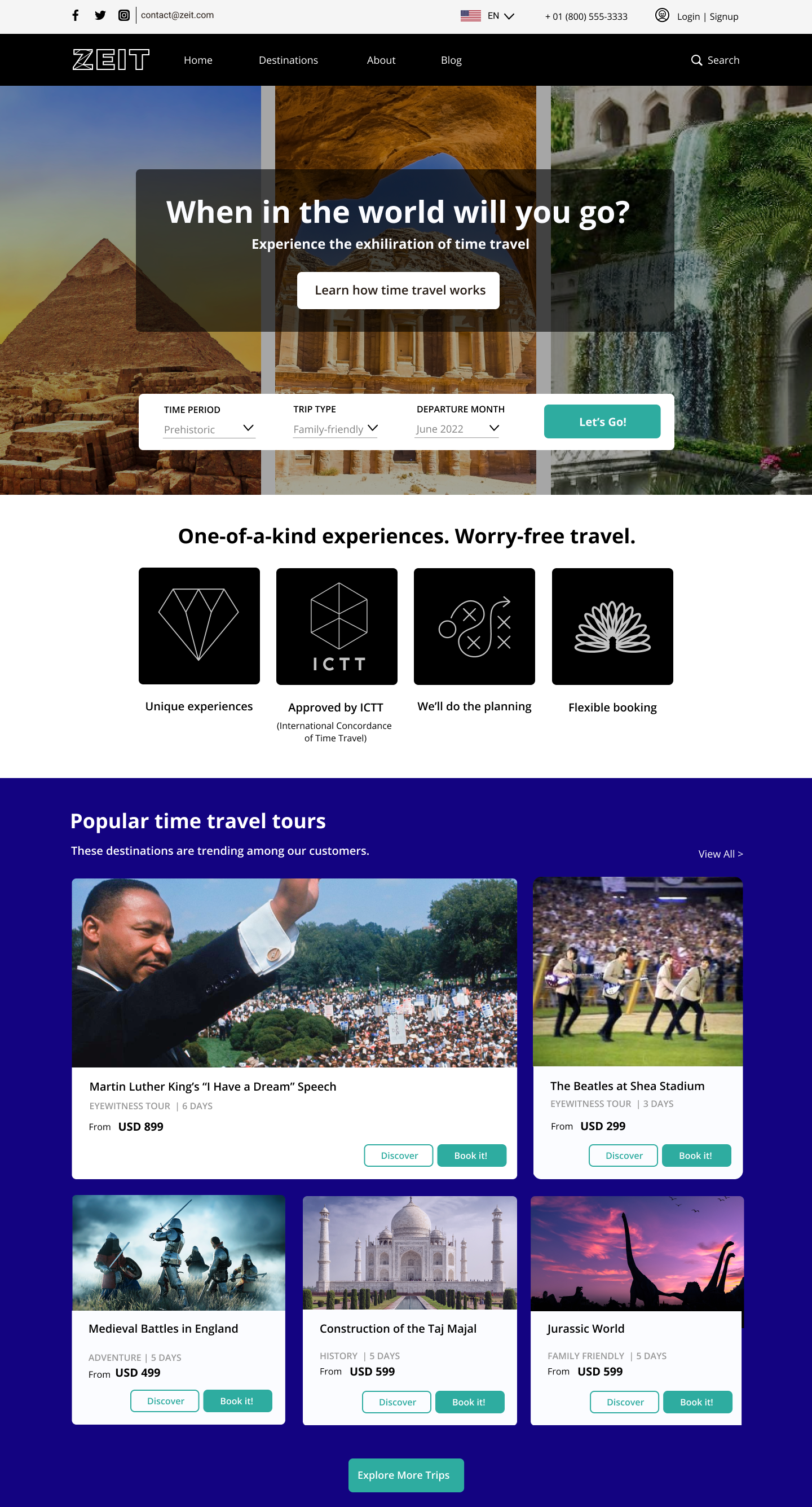
Using my style tile and the flows that I developed in previous steps, I created 5 high-fidelity screens to test the main task flow. The screenshots below show the desktop versions.
Homepage (2 responsive sizes: desktop and mobile)
Category Page (1 desktop)
Trip Profile (2 responsive sizes: desktop and mobile)
User Testing.
While I had originally planned on conducting 1:1 usability testing with two participants, I was hampered by time constraints. Still, some testing is better than none, so I recruited seven participants performed remote unmoderated testing of a the high-fidelity desktop prototype of ZEIT using Maze.co.
My objectives:
Evaluate what the user understands about Zeit and the site’s purpose. I used an open question field to capture their thoughts.
Test the main task flow: finding and book a time travel trip.
Test 2-3 paths a user may take to browse and book a trip.
Gain general feedback regarding the experience of using the website and its design.
This is a screenshot of the prototype that I created in Figma. I designed several different homepage to test various paths participants might take to accomplish the main task.
Top-Level Findings.
100% of participants understood this was a time travel website.
100% of participants completed the final task: booking a trip
Heatmaps and clickmaps show that participants clicked on areas that were not hotspots, which may have led to minor frustration.
1 out of 7 did not complete tasks 1 (using the homepage to find Ancient Civilization trips) and task 2 (navigating to a specific trip profile)
“It felt like a travel website but at the same time like a history website.”
“Things were quite easy to understand and navigate.”
Priority Revisions.
Based on the feedback, I focused on minimizing the visual clutter. The “Before” version is on the left; the “After” version is on the right. The numbers correspond to details below.


1.
Simplified the main navigation so it’s less cluttered.
Removed bar and laid nav over image
Globe: Choose your language
Hamburger Profile: Sign-up, Log-in, Help
4.
Made the icons smaller and shortened text, so this
area is less distracting.
2.
Chose a single image for the hero
Left-aligned the CTA text.
5.
Switched to light gray background so images stand out rather than compete with photo.
3.
Chose brand calmer color: Virgin Group’s brand purple
Moved trip drop down menu to straddle hero and page.
Takeaways.
Always come back to the user goals.
Sometimes it’s hard to see the forest for the trees, and I felt bogged down in the deliverables. Stepping back from the project to create this case study reminded me to keep the main user goals in mind.
Design for good UX first.
I got too caught up in colors and design. Looking back, my time would have better spent focusing on good, no-frills UI rather than finding the perfect purple or teal.
Perform in-person user testing earlier in the process and iterate on the design.
If I had it to do over, I’d test my prototypes in-person rather than remotely, and I’d iterate on the design more frequently.





